Home Automation

During my Junior year of college, I was really interested in IoT projects especially with home automation. I had just taken a course in web programming so I decided to try applying what I learned and started a personal project designing a software and hardware platform for controlling lights and other devices around the house. I setup a Raspberry Pi with a Node.js server on my home network which also hosted the MQTT broker used for handling distributing messages to the hardware. The main interface could be run as a web page or on an 7” touch HDMI display which could be mounted on the wall or placed on a desk.

The physical devices used were primarily powered by ESP8266 dev boards and connected over the network using MQTT. The system was backed with a SQLite database which was used for persistent storage of the device states even when components of the system were disconnected. This helped synchronize all the different devices and interfaces for controlling them. The physical devices took in messages published to the relevant topics they subscribed to and controlled hardware such as relays connected to outlets and RGB strip lights driven by MOSFETs.

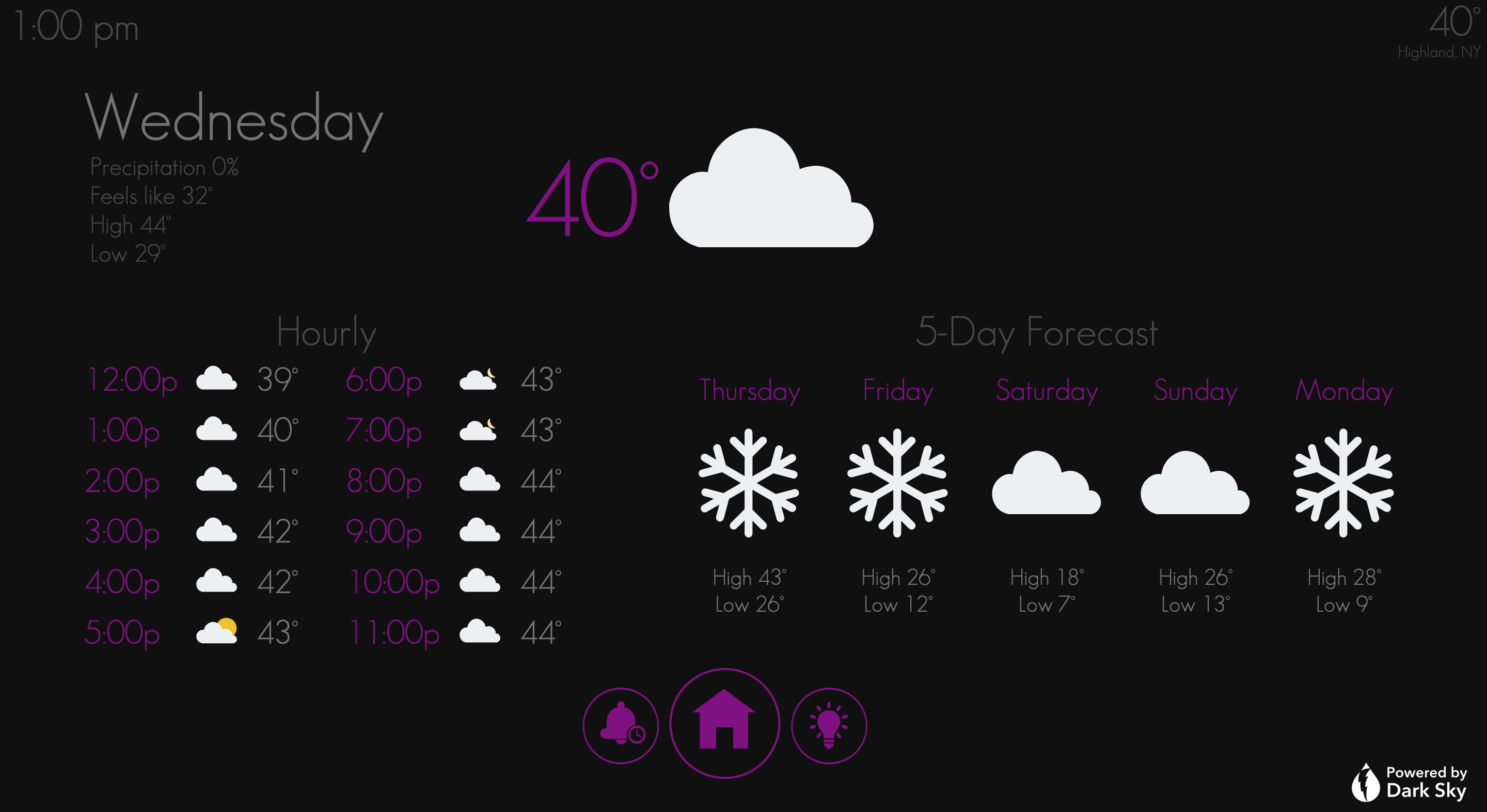
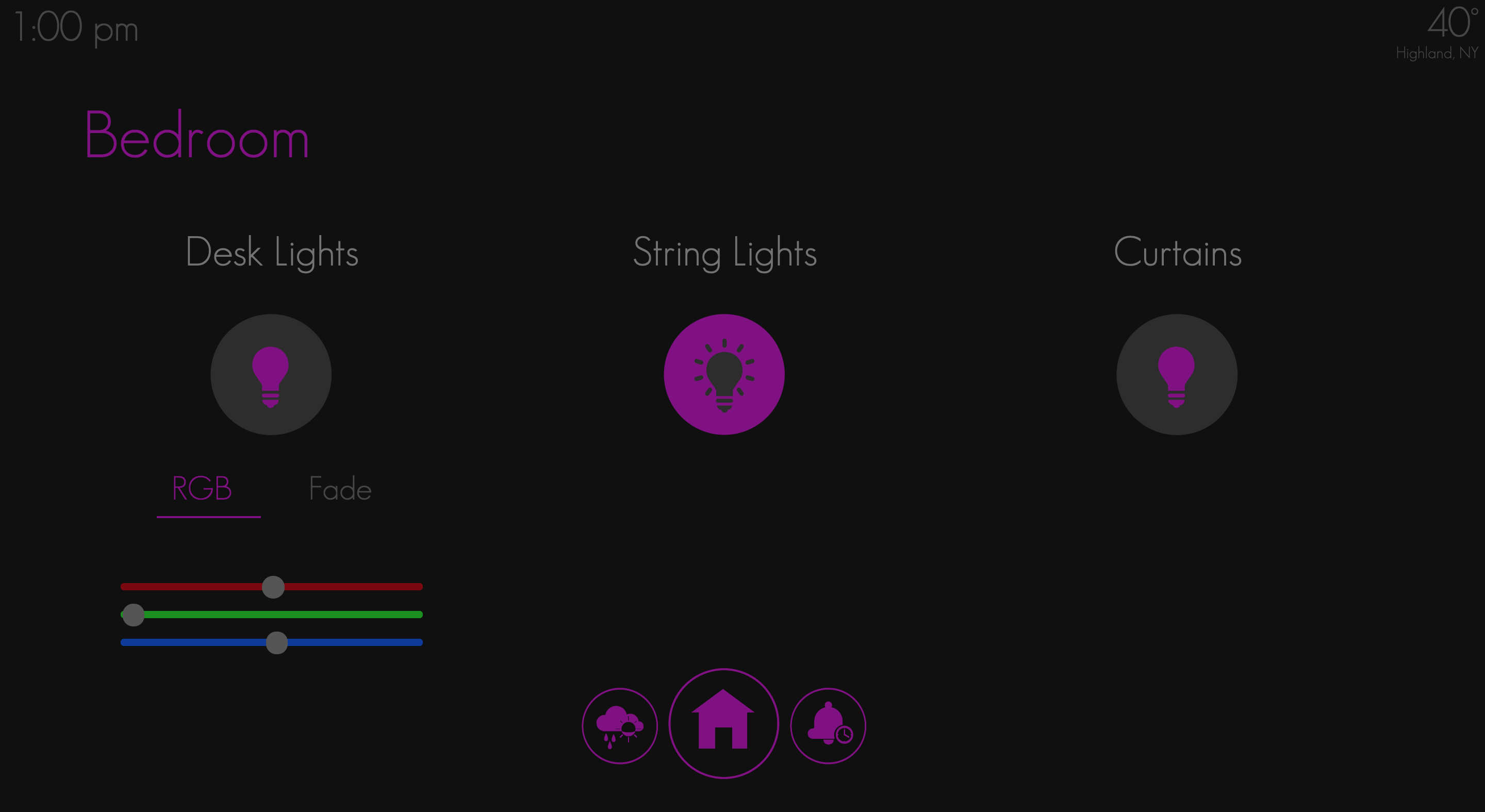
While this project was initially centered around learning to integrate a Raspberry Pi into my personal projects, it quickly became much more complicated. I spent a lot of time adding extra features such as this custom weather page using the Dark Sky API. I also spend a significant amount time with the UI design including designing the icon graphics, while I was learning how to use HTML/CSS.